Next case
The Dragon Prince
Role / Services
Web Development
Credits
David Nwachukwu
Location & year
The United Kingdom ©
2021
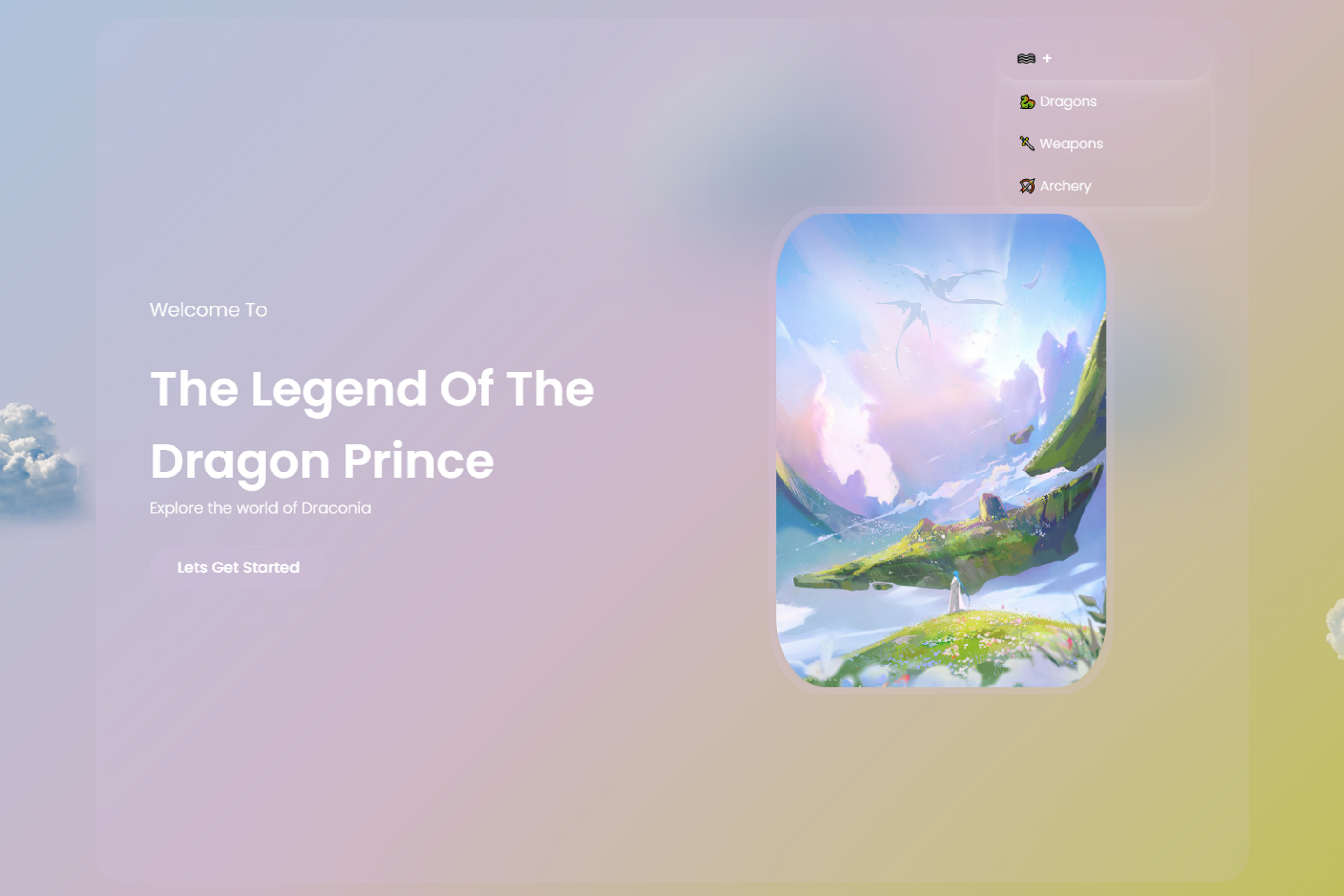
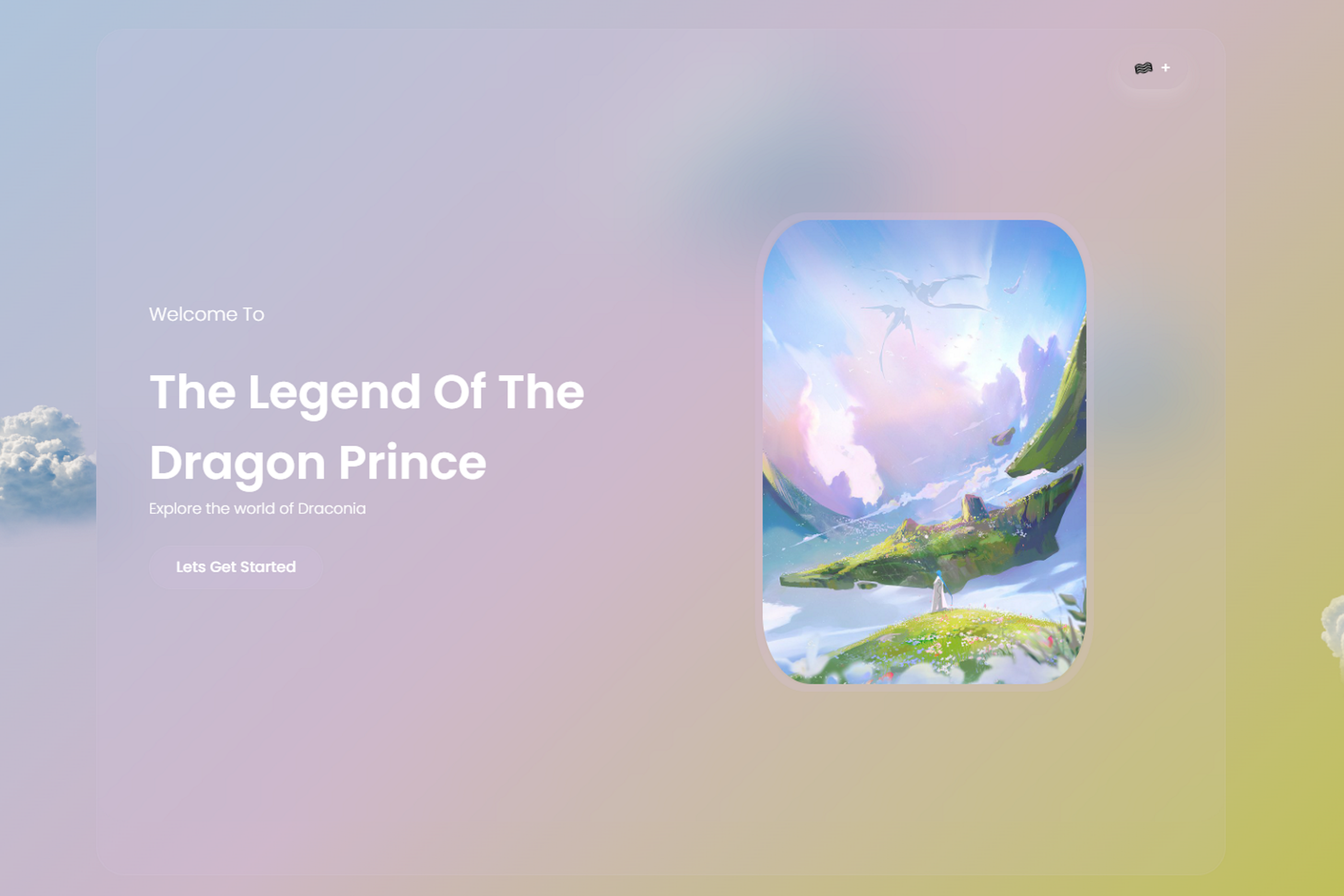
The Dragon Prince project was a thrilling opportunity for me to demonstrate my skills as a software engineer and web developer. I was tasked with creating a landing page for a fantasy open-world RPG game that would capture the imagination of the audience and convey the sense of adventure and wonder that players would experience in the game.
To achieve this goal, I decided to use the glassmorphic effect on the page, which is a popular web design trend that creates a frosted glass look by using translucent layers, gradients, and shadows. I implemented this effect using HTML and CSS, using the backdrop-filter and box-shadow properties to create the illusion of depth and texture. This technique required me to have a deep understanding of CSS properties and their interactions, and I was able to achieve the desired effect by experimenting with different values and tweaking the code until I got the desired result.
In addition to the glassmorphic effect, I also created a pink-to-green gradient background that added to the fantasy and whimsical feel of the website. To make the page feel like it was floating in the sky, I added animated moving clouds that randomly scrolled past in the background. I implemented this effect using the CSS animation and keyframes properties, which allowed me to create a seamless and smooth animation that added depth and dynamism to the page.
Another critical aspect of the website was the navigation bar and buttons. I wanted them to be animated and reactive to the user's actions, adding to the immersive feel of the website. To achieve this, I used the jQuery library and JavaScript to create custom animations and events that would trigger when the user hovered over or clicked on the buttons. I also implemented responsive design techniques to ensure that the website would look great on a wide range of devices, including desktops, laptops, tablets, and smartphones.
One of the biggest challenges I faced during this project was ensuring that the website's performance was optimized for fast loading times and smooth user experience. I achieved this by using techniques such as lazy loading, image compression, and minifying the CSS and JavaScript files. I also used Google Lighthouse and other performance testing tools to identify and fix any issues that might have impacted the site's speed or accessibility.
Overall, working on the Dragon Prince project was an enriching experience that allowed me to showcase my skills in web development, design, and optimization. I learned a lot about implementing complex programming concepts, using web design trends, and createing a compelling and immersive user experience. I look forward to continuing to hone my skills and exploring new opportunities to apply my knowledge and creativity to exciting projects like this one.